linkのススメ
リンクを作る、これはHTML文書の、非常に多くの場面で使われています。
その場合には専らa要素が使われています。
コレはまぁ、当然のことでしょう。
しかし、他の文書との関係を示すlink要素の存在を知っていますか?
ココでお勧めするのはlink要素です。
UAによってはこの関係を辿って他の文書へ進める場合もあるのです。
ココではlink要素について、ちょっぴり知識を深めていこうと思います。
link要素とは
link要素はただスタイルシートを読み込む為だけに存在する……などと思っていませんか?
そんな事はありません。
link要素は head要素の子要素 として存在し得る、 別の文書等との関係を定義する要素 です。
これは空要素(エンプティタグ)として定義されています。
よってスタイルシートの呼び出しの他、 ナビゲーション情報を記述する事が出来る のです。
……がしかし、圧倒的シェアを誇るMSIEはこの便利な要素を読んでくれません。 (正確に言うと関係が「スタイルシート」でない限り無視しています。) HTML2.0という太古の昔から定義されているのに……。 とはいえ、MozillaやOpera等のUAではきちんとナビゲーションボタンを表示します。 これは非常に便利。 是非とも記述してもらいたいのです。 MSIEユーザーが想像しやすいよう、ナビゲーションバーの表示例も説明しますが、その説明は後ほど。
属性の解説
重要なものだけ取り上げてゆきます。
rel,rev属性
メインとなる属性です。
この属性で文書の関係を示します。
rel属性は この文書から見た リンク先との関係を、rev属性は リンク先から見た この文書との関係を記述します。
これらはスペースで区切って複数指定することも可能です。
またこの属性は、a要素にも定義されています、知ってましたか?
| 属性値 | 意味 | Opera 7.5 | Mozilla 1.7 | iCab |
|---|---|---|---|---|
alternate |
代替文書(詳しい事は代替文書の項で説明) | ニュースフィード | その他>他のバージョン | - |
home |
サイトの始まりのページ | ホーム | トップ | 有効 |
start |
サイトの始まりのページ | ホーム | トップ | 有効 |
top |
サイトの始まりのページ | ホーム | トップ | 有効 |
origin |
サイトの始まりのページ | - | トップ | - |
parent |
(階層的に)上の文書 | - | 上 | - |
up |
(階層的に)上の文書 | 親階層 | 上 | 有効 |
contents |
目次の文書 | 目次 | 文書>目次 | 有効 |
toc |
目次の文書 | 目次 | 文書>目次 | 有効 |
index |
索引の文書 | 索引 | 文書>索引 | 有効 |
glossary |
用語集の文書 | 用語集 | 文書>用語集 | - |
appendix |
付録や付属書、附記 | - | 文書>付属書 | - |
help |
ヘルプの文書 | ヘルプ | その他>ヘルプ | - |
bookmark |
文書内のアンカーへのリンク(複数のブックマークを定義することが可能) | - | その他>ブックマーク | - |
search |
検索ページ(サイト内検索など) | 検索 | その他>検索 | 有効 |
find |
検索ページ(サイト内検索など) | 検索 | - | 有効 |
first |
一連のつながりを持った文書の中で始まりの文書 | 最初 | 最初 | 有効 |
begin |
一連のつながりを持った文書の中で始まりの文書 | 最初 | 最初 | 有効 |
last |
一連のつながりを持った文書の中で最後の文書 | 最後 | 最後 | 有効 |
end |
一連のつながりを持った文書の中で最後の文書 | - | 最後 | 有効 |
prev |
一連のつながりを持った文書の中で一つ前の文書 | 前へ | 前 | 有効 |
prevoous |
一連のつながりを持った文書の中で一つ前の文書 | 前へ | 前 | 有効 |
next |
一連のつながりを持った文書の中で次の文書 | 次へ | 次 | 有効 |
child |
一連のつながりを持った文書の中で次の文書 | - | 次 | - |
chapter |
一連のつながりを持った文書の中での「章」である文書 | - | 文書>章 | - |
section |
一連のつながりを持った文書の中での「節」である文書 | - | 文書>節 | - |
subsection |
一連のつながりを持った文書の中での「小節」である文書 | - | 文書>小節 | - |
stylesheet |
外部スタイルシート | 対応 | 対応 | 対応 |
copyright |
著作権表示 | 著作権 | その他>著作権表示 | 有効 |
made |
著者(メールアドレスを指定する場合が多く、revに指定する) |
著作権 | その他>著作権表示 | 有効 |
author |
著者(作成者に関するページを指定) | 作成者 | その他>著者 | 有効 |
| 不明な値 | - | その他の最下部に表示 | - |
Operaの状況
Operaは複数の存在がありうるファイルの処理が出来ません。 また一部属性値に対してはiniファイルを直接書き換える事で対応できます。
代替スタイルシート
Opera, Mozilla共に対応していますが、Operaはalternate stylesheetの記述のみ認識します(逆順に記述すると認識しません)。
type属性
リンク先のファイルのMIMEタイプを指定します。 MIMEタイプの一覧に関しては他の素晴らしいサイトを参照してください。
href属性
リンク先のURIを指定します。
a要素と同様に記述します。
media属性
リンク先のファイルを表示するべきメディアの種類を指定します。 複数指定する場合はカンマ(,)で区切ります。 メディアの一覧は以下の通りです。
| 値 | 意味 |
|---|---|
screen |
パソコンなどで一般に利用されているディスプレイなど。 |
projection |
プロジェクター。Operaのフルスクリーンモードもこの扱い。 |
print |
印刷、印刷プレビュー。 |
aural |
音声読み上げブラウザ。 |
braille |
点字で表示するような装置。 |
tv |
テレビなど解像度の低いことが考えられる装置。 |
handheld |
携帯端末など表示領域が狭く限られるもの。Opera7のスモールレンタリング時もこの扱い。 |
ttv |
携帯端末など、等角フォント以外表示できないもの。 |
all |
すべてのもの。 |
用法
以下の用例は全てXHTMLの記述です。
HTML4等で記述する場合は最後のスラッシュ(/)が不要です。
(link要素は空要素の為。)
他の文書と関連させる
link要素の例
<p><link rel="home" href="../" title="駄的HTML改善計画 Top" />
<link rel="prev" href="target.php" title="target属性の利便性" />
<link rev="made" href="mailto:noaddress@example.jp" title="管理人にメール" /></p>
この様な記述があった場合、「 サイトの始まりのページ 」として../が、「 一つ前の文書 」としてtarget.phpが、「 著者 」としてnoaddress@example.jpが関連付けられます。
(このメールアドレスは架空のものです、一応。)
UAによってはナビゲーションバーでtitle属性を参照できるかもしれません。
スタイルシートとタイトル
スタイルシートを関連付ける時にはタイトル要素に注意しましょう。
外部スタイルシートの導入例
<p><link rel="stylesheet" href="default.css" type="text/css" />
<link rel="stylesheet" href="normal.css" title="Normal Design" type="text/css" />
<link rel="alternate stylesheet" href="alternate.css" title="Other Design" type="text/css" /></p>
この様な記述があった場合は次のように処理されるはずです。 上手に使えば他の技術(JavaScriptなど)を用いずに様々なデザインを気軽に提供する事が可能です。 が、しかしUAによっては全てのスタイルを適応させてしまうものも存在するので注意が必要です…。
1段目のタイトルの無いdefault.cssが 固定スタイル として関連付けられます。
これは固定ですのでいつでも適応されます。
2段目のタイトルのあるnormal.cssは 優先スタイル として関連付けられます。
これは優先ですので読み込んだ当初、default.cssと共に適応されます。
3段目のalternate.cssはalternateなstylesheetとして関連付けられているので 代替用 の スタイル として関連付けられます。
これは代替ですので通常は適応されません。
閲覧者が指定した場合に優先スタイル、つまりnormal.cssと置き換えられ、default.cssと共に適応されます。
Opera 7.11のバグ(参考)
Opera7.11では同一のタイトルのスタイルが複数存在するとスタイルが適応されたりされなかったり…と不安定になります。 詳細は同じtitle属性値を指定した外部スタイルシートの一部が反映されない(Opera CSSバグリスト)を参照して下さい。
以下のサイトも非常に有用です。必要に応じて参照して下さい。
メディア別にスタイルを適応させる
例えばPDAなどに対しては別のスタイルを適応させた方が良い場合が多々あります。 そのような場合は次のような記述が効果的です。 現在(2004年夏)の所効果のある機種は限られていますが、新しい機種はこれに対応してくる事でしょう。 時代の流れはそうなっています。
メディア別にスタイルを適応させる例
<p><link rel="stylesheet" href="screen.css" media="screen" type="text/css" />
<link rel="stylesheet" href="handheld.css" media="handheld" type="text/css" /></p>
このように記述した場合はscreenメディアはscreen.cssを、handheldメディアはhandheld.cssを適応させて表示します。
代替文書
スタイルシートの例は前述の通りです。 スタイルシートとタイトルの項を参照してください。 ここでは他の用法を説明します。 但し1つ注意があります。 これで指定した文書は「代替文書」であって、 追い返す文書ではありません 。 決して「対応していません」とだけ書いた寂しいファイルを関連付けないようにしましょう。 その関連付けはいっその事無いほうが良いものになってしまいます。 また、本家の文書を更新したら、代替の文書も共に更新しましょう。 あくまでも 内容が同じでなくては意味がありません 。
代替文書の例
<p><link rel="alternate" href="link-en.html" hreflang="en" title="English Version" />
<link rel="alternate" href="link-aural.html" media="aural" title="For Aural Media" />
<link rel="alternate" href="link.pdf" media="print" type="application/pdf" title="For Print" /></p>
この様な記述は次のように解釈されます。
hreflang属性と併用することによって 翻訳版 と関連付ける事が出来ます。
よってlink-en.htmlは英語圏の人が参照すべき代替文書として関連付けられます。
英語圏のUAはもしかしたら代替文書をいきなり表示するかもしれません。
media属性と併用することによって 他のメディア用の文書 と関連付ける事が出来ます。
よってlink-aural.htmlは音声ブラウザ向けの代替文書として関連付けられます。
音声ブラウザはもしかしたら代替文書をいきなり喋り始めるかもしれません。
また、代替文書は必ず同じファイルタイプのものでなくてはならないという条件はありません。
よってlink.pdfのように印刷にはPDFを…何てことも可能になるかもしれません。
ナビゲーションバーとは
次のようなlink要素を記述した文書(この文書)を用いて説明してゆきます。
尚、現在の記述とは若干異なります。
記述されているlink要素
<p><link rev=“made” href=“mailto:krm_car@hotmail.com” />
<link rel=“alternate” type=“application/rss+xml” title=“RSS” href=“/rss.xml” />
<link rel=“shortcut icon” href=“/favicon.ico” type=“image/x-icon” />
<link rel=“start” href=“/” title=“駄的HTML改善計画 Top” />
<link rel=“index” href=“/better/” title=“より良いHTMLを書く為に” />
<link rel=“prev” href=“target.php” title=“target属性の利便性” />
<link rel=“bookmark” href=“#main” title=“本文先頭部” />
<link rel=“bookmark” href=“#whats” title=“link要素とは” />
<link rel=“bookmark” href=“#attr” title=“属性の解説” />
<link rel=“bookmark” href=“#howto” title=“用法” />
<link rel=“bookmark” href=“#navibar” title=“ナビゲーションバーとは” />
<link rel=“bookmark” href=“#helpful” title=“参考リンク” /></p>
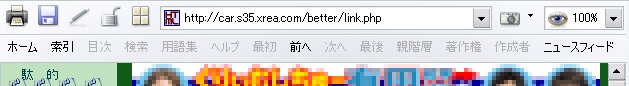
Opera7のナビゲーションバー
第3のブラウザと評されるOperaブラウザではどの様に表示されるのでしょうか? Opera7から対応しました。

Opera 7.51のナビゲーションバー
このページをOpera 7.51で表示させた時に表示されるナビゲーションバーの様子。
link要素が存在するページを表示すると図のように、 ホーム 、 索引 、 目次 、 検索 、 用語集 、 ヘルプ 、 最初 、 前へ 、 次へ 、 最後 、 親階層 、 著作権 、 作成者 、 ニュースフィード という14のボタンが表示され、その内指定されているものが選択可能になります。
また、Nextの情報はFast Forward機能の助けとなります。
Fast Foward機能とは
Fast Foward機能とは、Opera7から導入された機能で、他のブラウザの「進む」を超越する機能です。
Operaには「進む」ボタンの他にもう一つ「Fast Foward」ボタンが存在します。
「Fast Foward」ボタンはしばしば「早送り」ボタンに、しばしば「次へ」ボタンになります。
コレによって関連する(未知の)文書へ簡単にジャンプする事が可能になっています。
next属性の他に本文中で「次へ」という文字列がリンクになっている時なども反応します。
便利です。
詳細はOperaの機能ツアーを参照して下さい。
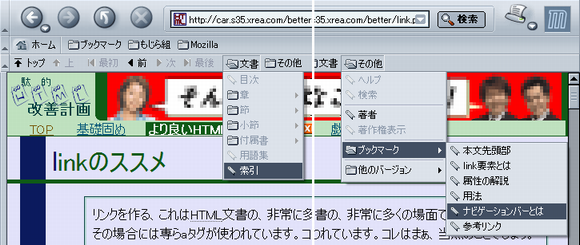
Mozillaのナビゲーションバー
ココではMozilla1.7.1を用いて説明します。 (Mozillaは何故かナビゲーションバーが表示されない設定が標準になっています。)

mozilla1.7.1のナビゲーションバー
このページをmozilla1.7.1で表示させた時に表示させたキャプチャ画像。
mozillaの場合は図のように、 トップ 、 上 、 最初 、 前 、 次 、 最後 、 文書 、 その他 というボタン8つが表示されます。
その内、 文書 、 その他 は更に細分化されています。
文書 の中には 目次 、 章 、 節 、 小節 、 付属書 、 用語集 、 索引 という7つのボタンがあります。
これらのうち複数指定可能な 章 、 節 、 小節 、 付属書 は指定されたもの全てのtitle属性を表示します。
その他 の中には ヘルプ 、 検索 | 著者 、 著作権表示 | ブックマーク | 他のバージョン というようにある程度分けられた状態で6つのボタンが表示されます。
これらも、複数指定可能な ブックマーク 、 他のバージョン を選択すると、指定されたもの全てのtitle属性を表示します。
そう、Operaなど比にならないほどの関連情報を得る事が出来るのです。
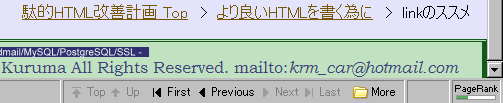
Firefoxのナビゲーションバー(Link Toolbar)
Firefoxは先ほど紹介したMozillaのブラウザ部分のみを利用する軽快なブラウザ…だった筈ですが現状はMozillaの方が軽快だったりします。 Firefoxでは 何故かナビゲーションバーが無くなっています 。 これはMozilla Suiteでは標準で無効になっている影響なのでしょうか? それはさておき、ここではLink Toolbarという拡張を入れた場合についての説明になります。 尚、この拡張は日本語化もされています。

Link Toolbarのナビゲーションバー
このページをLink Toolbarを導入したFirefox0.9.2で表示させた時に表示させたキャプチャ画像。
Firefoxの拡張「LinkToolbar」の場合は図のように小さなアイコンが7つ追加されます。
それぞれの意味は左から トップ 、 上 、 最初 、 前 、 次 、 最後 、 その他 となっており、該当するボタンがない物に関しては全て「その他」として処理されます。
title属性とhref属性の内容がポップアップするなど、コンパクトながら使いやすいナビゲーションバーです。
その他のUAの対応状況
他にLynxなどのUAも対応しています。 これらは現在調査中……だったりします。